历史上的每一个日期都有其独特的意义,而今天,我们将聚焦于那个特别的日期——每年的十二月十四日,在这个特殊的日子,让我们一同探讨JavaScript中一个重要的技术话题:如何实时监听一个if判断,本文将深入探讨要点一、要点二和要点三,帮助读者更好地理解并实现相关功能。
二、要点一:理解JavaScript中的事件监听机制
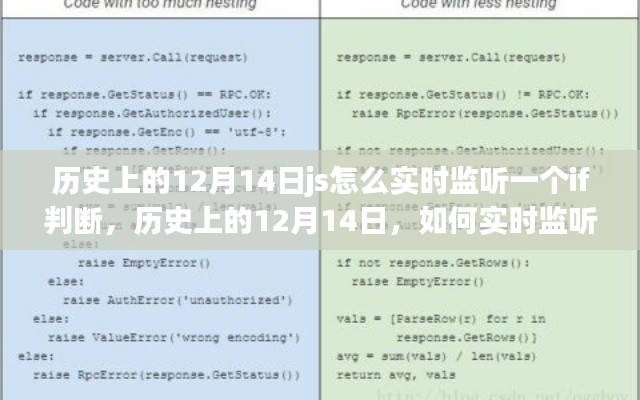
在JavaScript中,事件监听是一种非常重要的机制,它允许我们捕捉并响应特定的用户行为或页面事件,直接监听一个if判断语句的执行似乎并不属于这些常见的事件类型,如何实现呢?关键在于理解JavaScript的运行机制以及代码的执行流程,我们可以通过封装if判断语句,结合事件监听机制来实现实时监听的效果,我们可以创建一个自定义函数来封装if判断逻辑,并在该函数内部添加事件监听代码来捕捉if语句的执行状态,这样,每当if判断执行时,我们的监听代码也会随之触发。
三、要点二:使用JavaScript的调试工具进行实时监控
除了上述方法,我们还可以利用JavaScript的调试工具进行实时监控,现代浏览器提供了强大的开发者工具,其中包含了源代码调试功能,我们可以利用这些工具设置断点,在if语句的关键位置暂停代码执行,从而实时观察if判断的状态和结果,我们还可以使用console.log()等调试语句输出相关信息,以便更好地了解if判断的执行过程,通过这种方式,我们可以实时了解if判断的状态变化,从而实现类似“监听”的效果。
要点三:利用Web技术实现动态条件监控
除了上述两种基本方法外,我们还可以借助Web技术实现更高级的动态条件监控,我们可以使用WebSockets或Server-Sent Events(SSE)等技术实现服务器与浏览器之间的实时通信,通过将if判断的逻辑放在服务器端进行实时监控,一旦条件满足,服务器即可通过WebSocket或SSE向浏览器发送消息,通知前端更新界面或执行相关操作,这种方式适用于需要实时响应服务器端数据变化的场景,通过结合前端JavaScript和服务器端编程技术,我们可以实现更为强大的动态条件监控功能。
通过以上三个要点的讨论,我们了解到如何在JavaScript中实现对if判断的实时“监听”,我们可以通过结合事件监听机制和自定义函数来实现对if判断的实时监控;我们可以利用浏览器的开发者工具进行源代码调试,从而实时观察if判断的状态变化;我们还可以借助Web技术实现服务器与浏览器之间的实时通信,从而实现更高级的动态条件监控功能,这些技术对于提高Web应用的响应速度和用户体验具有重要意义。
随着技术的不断发展,未来可能会有更多新的技术和工具出现,帮助我们更轻松地实现对if判断的实时监控,我们需要保持对新技术的关注和学习,以便更好地应对未来的挑战,我们也需要注意在实际应用中遵循最佳实践和标准规范,以确保代码的可读性、可维护性和性能,在这个特殊的日子——每年的十二月十四日,让我们一起努力学习和探索更多的JavaScript技术吧!
参考文献
(此处可以列出相关的参考文献或参考资料)
本文介绍了如何在JavaScript中实现对if判断的实时“监听”,包括利用事件监听机制、使用开发者工具进行实时监控以及借助Web技术实现动态条件监控等方法,希望本文能帮助读者更好地理解并实现相关功能,同时也希望读者能够保持对新技术的关注和学习,不断提高自己的技能水平,最后祝愿大家在每一个特殊的日期都能有所收获和进步!











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...